-
<
Cantonese Writing
Cantonese Writing a tutorial to learn how to write Cantonese numbers and elements. By using Captivate, it shows you how to write each of the numbers and elements. Skills used include: Captivate 5, Flash Visit
-
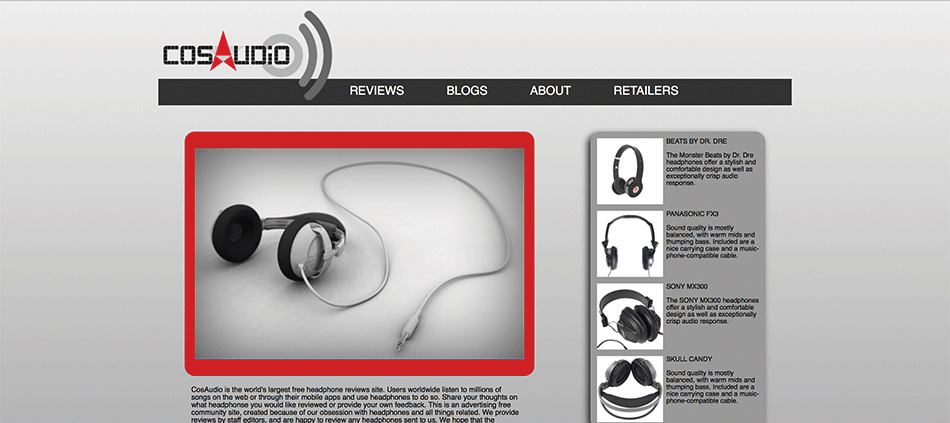
CosAudio
CosAudio was built to give feedback on any headphone prior to purchase. I worked on logo sketching while gathering content for the pages for my group mate. Communication was important as I worked with an all-male group. Skills used include: Logo sketching, content inventories, Process Book Visit
-
Champ's Academy
This was another group project. The site is a dog training academy where they train your dog for you. I worked on sketching logos and coming up with the mock-up design with my group mate and determining the color schemes. Skills used include: Sketching Logo, Mock-up Design, Color Schemes Visit


 CosAudio
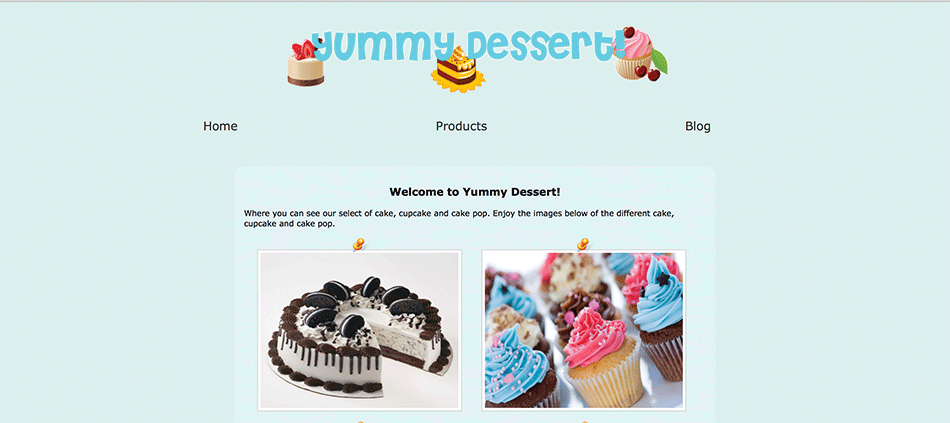
CosAudio Yummy Desserts
Yummy Desserts 3 Cards
3 Cards 4
4